

Updated:
April 25, 2025
Published:
November 10, 2023
Mikrointeraktionen - kleine Animationen die Großes bewirken
Die kleinsten Dinge können oft den größten Unterschied machen. - Genau das passiert bei Mikrointeraktionen – oder auch Mikroanimationen.
Was genau verbirgt sich dahinter? Es sind diese kleinen, aber funktionalen Animationen, die auf Websiten oder in Apps genutzt werden, um sie lebendiger erscheinen zu lassen und auch die Nutzung zu erleichtern.
Aber sie können noch viel mehr! Diese winzigen Animationen verleihen den digitalen Produkten einen "menschlichen Touch" und provozieren Emotionen.
Warum sind Mikrointeraktionen wichtig?
Mikrointeraktionen haben einen enormen Einfluss auf deine Nutzererfahrung – und das aus mehreren Gründen. Zum einen berühren sie deine Emotionen, wecken Gefühle und verleihen der Interaktion mit digitalen Produkten eine persönliche Note.
Zusätzlich erfüllen sie auch entscheidende technische Funktionen:
1. Feedback-Kommunikation: Sie sagen dir, dass etwas passiert, zum Beispiel wenn du einen Button klickst. Diese klare Rückmeldung bestätigt deine Aktionen und hält dich auf dem Laufenden.
2. Erleichterung individueller Aufgaben: Du benutzt eine App zum Beispiel zum ersten Mal und weißt nicht, wo du anfangen sollst. Mikrointeraktionen, wie das sanfte Pulsieren des Menüsymbols, zeigen dir den Weg. Sie führen dich zu den wichtigen Dingen und machen die Benutzung super leicht.
3. Kommunikation von Systemänderungen & Fortschritt: Wenn du an einer Umfrage teilnimmst, siehst du vielleicht einen Balken, der sich füllt. Das ist nicht nur visuell ansprechend, sondern auch informativ. Es motiviert dich, den Task zu Ende zu bringen und gibt dir ein Gefühl des Fortschritts.
Diese Mikrointeraktionen können individuell gestaltet werden, passend zur Sprache eines Unternehmens oder seiner Corporate Identity. Dadurch schaffen sie nicht nur eine reibungslose Interaktion, sondern auch eine starke Verbindung zwischen dir und dem Produkt oder der Marke.
Beispiele für Mikrointeraktionen
Du kennst sicher einige Mikrointeraktionen, auch wenn du sie nicht bewusst identifiziert hast. Von schicken Buttons mit Feedback über animierte Ladebildschirme bis hin zu einfachen Swipe-Bewegungen – sie sind überall! Diese kleinen Details machen eine Benutzung so viel angenehmer, hochwertiger und interaktiver.
Hier sind einige der häufigsten Arten von Mikrointeraktionen:
1. Scroll-Leiste: Wenn du durch eine Seite scrollst, siehst du sie – die kleine Leiste, die dir zeigt, wo du gerade bist.
2. Buttons mit Feedback: Oft gibt es Buttons die aufleuchten oder ihre Farbe ändern, wenn du mit dem Mauszeiger darüber fährst - Das ist ein Hover-Zustand, der signalisiert, dass der Button bereit ist, angeklickt zu werden.
3. „Pull to refresh“: In vielen Apps kannst du einfach die Seite nach unten ziehen, um sie zu aktualisieren.
4. Skeleton Screens: Wenn du eine Seite lädst und zuerst nur das Grundgerüst siehst, bevor der Inhalt geladen wird – das ist ein Skeleton Screen. Er vermittelt dir das Gefühl, dass etwas im Hintergrund passiert und deine Geduld wird belohnt, wenn der Rest der Seite erscheint.
5. Loading Screens und Loaders: Wenn du eine App startest und einen Ladebildschirm siehst oder ein kleines drehendes Symbol, das dir sagt, dass etwas im Hintergrund passiert – das sind Loading Screens und Loaders. Sie zeigen dir, dass die App aktiv wird und bereit ist, benutzt zu werden.
6. Fehlermeldungen: Manchmal geht etwas schief, und du bekommst eine Fehlermeldung. Sie ist nicht nur informativ, sondern auch eine Mikrointeraktion, die dir sagt, dass du etwas überprüfen solltest.
7. Dropdowns: In Dropdown-Menüs kannst du aus verschiedenen Optionen wählen. Wenn du darauf klickst und die Liste erscheint wird dir die Navigation erleichtert.
8. Progress-/Fortschritt-Anzeige: Das ist die Anzeige, die du siehst wenn du einen längeren Prozess durchläufst, zum Beispiel bei einer Dateiübertragung - sie sagt dir wie weit du bist.
Und nicht zu vergessen:
Reaktionen wie „Like“/“Gefällt mir“: In sozialen Medien oder Chat-Anwendungen kannst du mit einem Klick deine Zustimmung oder Begeisterung ausdrücken. Das ist nicht nur eine einfache Geste, sondern auch eine Mikrointeraktion, die deine Gefühle teilt.
Aufbau & Ablauf von Mikrointeraktionen
Es geht alles um Trigger, Regeln, Feedback sowie Loops & Modi. Es ist ein raffiniertes Zusammenspiel das während der Entwicklung einer App oder Website festgelegt wird – hier ist, wie es abläuft:
1. Trigger – leitet die Aktion ein: Mikrointeraktionen werden durch Triggers gestartet, und diese sind immer zweckgebunden. Ein Trigger kann von dir kommen, wenn du beispielsweise deinen Cursor über einen Button bewegst, oder von Veränderungen im Systemstatus.
2. Regeln – geben den Ablauf vor: Im Hintergrund setzen Regeln den Ablauf der Interaktion fest. Du lernst diese Regeln, indem du interagierst. Sie helfen dir zu verstehen, was passiert, wenn du eine bestimmte Aktion ausführst.
3. Feedback – Bestätigung der Aktion: Visuelles Feedback ist wie eine Bestätigung für deine Handlungen. Es informiert dich darüber, was aufgrund des Triggers passiert.
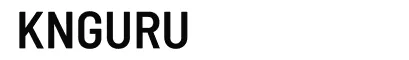
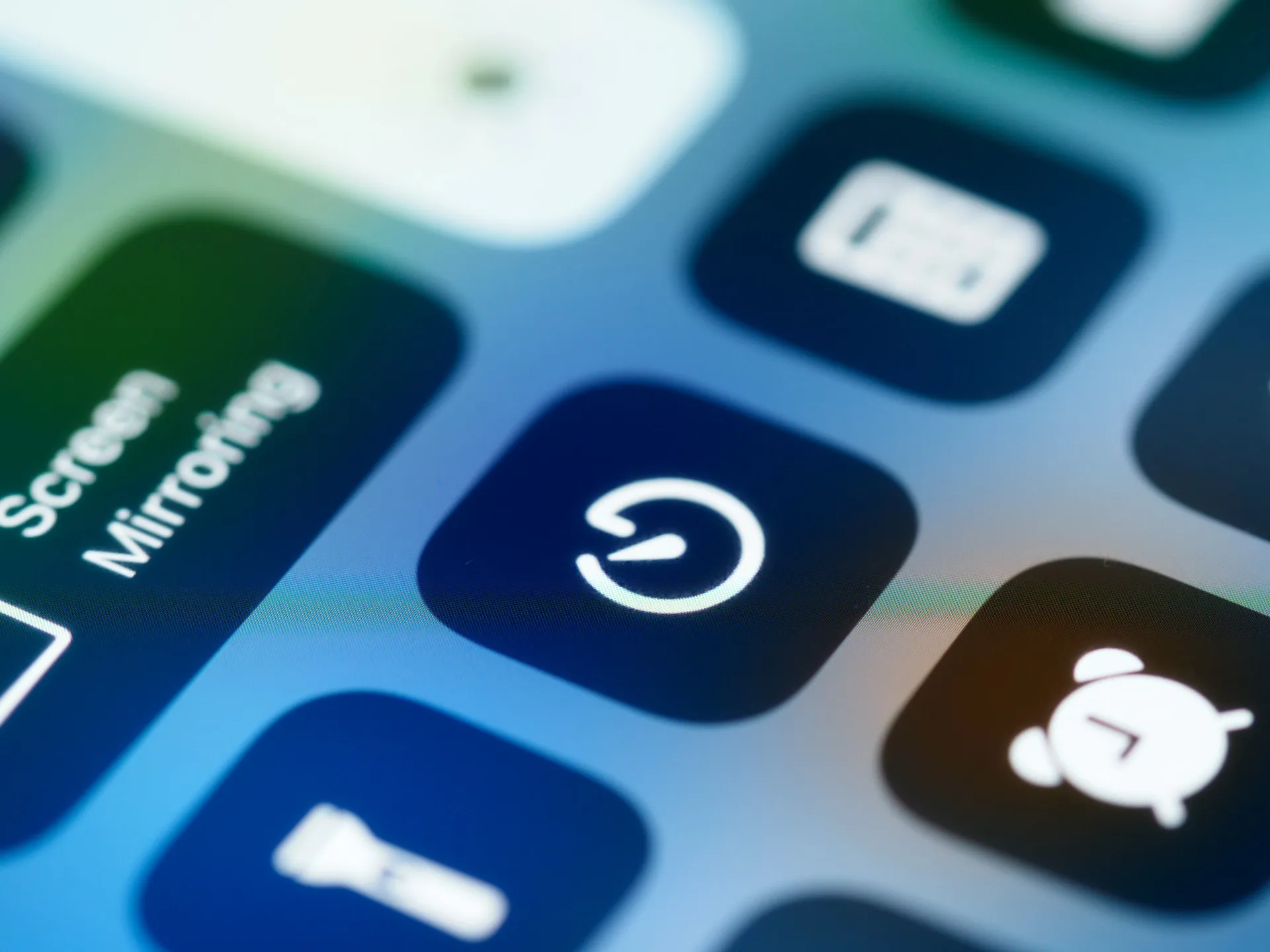
Hier ist ein Beispiel: Wenn du auf deinem Smartphone den oberen Teil des Bildschirms nach unten ziehst, wird die Seite neu geladen. Das ist Feedback für deine Aktion.
4. Loops & Modi – Dauer & Entwicklung der Aktion: Loops und Modi setzen die Meta-Regeln für Mikrointeraktionen fest. Diese übergeordneten Regeln beschreiben, wie sich die animierte Interaktion im Laufe der Zeit verändert oder wiederholt werden soll.
Hierzu auch noch ein kurzes Beispiel: Stell dir vor, du siehst den animierten Button „Jetzt kaufen“ neben einem Produkt. Sobald du eine Einheit des Produkts in den Warenkorb legst, ändert sich der Button zu „Noch eines kaufen“. Das ist ein Loop, der dir sagt, wie lange die Interaktion dauert und wie sie sich im Laufe des Einkaufs verändert.
Mikrointeraktionen – Anwendungen im UX Design
Wusstest du, dass unser Gehirn visuelle Informationen 60.000-mal schneller verarbeitet als reinen Text? Und wenn es um das Abspeichern von Inhalten geht, schneiden Videos und Animationen sogar noch besser ab als statische Grafiken und Bilder. Das liegt vor allem an den Emotionen, die beim Ansehen von Bewegtbildern geweckt werden.
Jetzt stellt sich die Frage: Wie können wir diese Erkenntnisse nutzen, um die User Experience zu verbessern? Mikroanimationen sind nicht nur visuell ansprechend, sondern auch äußerst effektiv, wenn es darum geht, Informationen zu übermitteln. Durch gezielten Einsatz schaffen sie nicht nur eine emotionale Bindung zum Produkt, sondern vermitteln auch komplexe Informationen auf eine leicht verständliche Art und Weise.
Eine animierte Erklärung für ein Produkt kann viel besser aufgenommen werden. Durch die Bewegung und die damit verbundenen Emotionen fällt es dir viel leichter, die Informationen zu verstehen und zu behalten.
Gut designte Mikrointeraktionen sind daher nicht nur ein ästhetisches Highlight, sondern auch ein gutes Werkzeug, um Nutzer zu begeistern und an das Produkt zu binden. Sie machen die Interaktion nicht nur informativer, sondern auch menschlicher und emotionaler. Es ist also nicht nur Eye-Candy, sondern eine gezielte Strategie!
Mikrointeraktionen: Vorteile im UX Design
Mikrointeraktionen bieten eine Vielzahl von Vorteilen, die die User Experience auf ein ganz neues Level heben.
1. Instant Feedback für den User: Du klickst auf einen Button und siehst sofort eine Reaktion – das ist instant Feedback.
2. Orientierungshilfe innerhalb der Anwendung: Mikrointeraktionen zeigen dir den Weg. Sie helfen dir zu verstehen, wo du dich in der Anwendung befindest und wie du navigieren kannst.
3. Unterstützt beim Vertrauensaufbau zwischen App und User: Wenn du siehst, dass deine Aktionen erkannt und bestätigt werden, entwickelst du Vertrauen in die Anwendung. Mikrointeraktionen schaffen diese Vertrauensbasis.
4. Der User weiß immer, was passiert: Dank Mikrointeraktionen bleibst du stets informiert. Du verstehst, welche Aktionen du ausführst und welche Reaktionen sie hervorrufen – das schafft Klarheit.
5. Unterstützt das Verständnis, besonders bei komplexen Interfaces: In komplexen Anwendungen helfen dir Mikrointeraktionen, den Überblick zu behalten. Sie machen komplexe Prozesse verständlich und zugänglich.
6. Fehlerprävention: Mikrointeraktionen sind wahre Helden in der Fehlerprävention. Sie zeigen dir klar und deutlich, wenn eine Einstellung erfolgreich gespeichert wurde, und verhindern versehentliche Abbrüche oder ungewollte Änderungen.
Hier noch eine Extra-Info für die Tech-Nerds unter uns:
Mikrointeraktionen werden oft in Form von Lottie-Dateien umgesetzt. Diese Dateien sind super, denn sie bieten viele Vorteile:
- Können auf fast jeder Plattform eingesetzt werden, auch ohne Code: Egal, ob Website oder App – Lottie-Dateien sind flexibel einsetzbar.
- Besitzen eine geringe Dateigröße, sie laden schnell, ohne die Performance von Websites oder Apps zu beeinträchtigen.
- Können skaliert werden, ohne Qualität einzubüßen
- Leicht zu implementieren und zu bearbeiten
Mikrointeraktionen sind großartig – aber was jetzt?
Fazit? Mikrointeraktionen verbessern nicht nur deine Nutzererfahrung, sondern lassen deine Marke auch strahlen. Sie werten Apps oder Websiten durch die Verbesserung der User Experience stark auf und sind leicht zu implementieren. Es spricht also nichts dagegen und umso mehr dafür, Mikrointeraktionen verstärkt einzusetzen.


Zwischen Agenturalltag und Startup - unser Blog
In unserem Blog teilen wir Tipps rund um das Thema Appentwicklung, Startups und einige verrückte Geschichten aus unserem Agenturalltag mit euch.
Buche deinen kostenlosen Videocall
Du willst mit unserem Team über dein Projekt quatschen und einfach mal hören, was wir so für dich möglich machen könnten? Dann buche dir jetzt einfach einen kostenlosen Videocall mit uns!







.gif)